Ismerkedjünk meg a regisztráció nélküli vásárlás sajátosságaival. Ne gondoljuk, hogy ez megment minket a kéretlen levelektől, mert teljesen másról van szó.
Gyakorlati alkalmazás kategória bejegyzései
GDPR elemek
Röviden képekkel illusztrálva bemutatom a GDPR vonatkozó hatásait az oscom webáruház rendszerében.
Hírlevél leiratkozás
Hírlevelek alján megjeleníthető közvetlen leiratkoztatási link. A termék értesítők leiratkoztatása szintén implementálódik, de azok csak a vásárlói fiókon keresztül valósíthatóak meg.
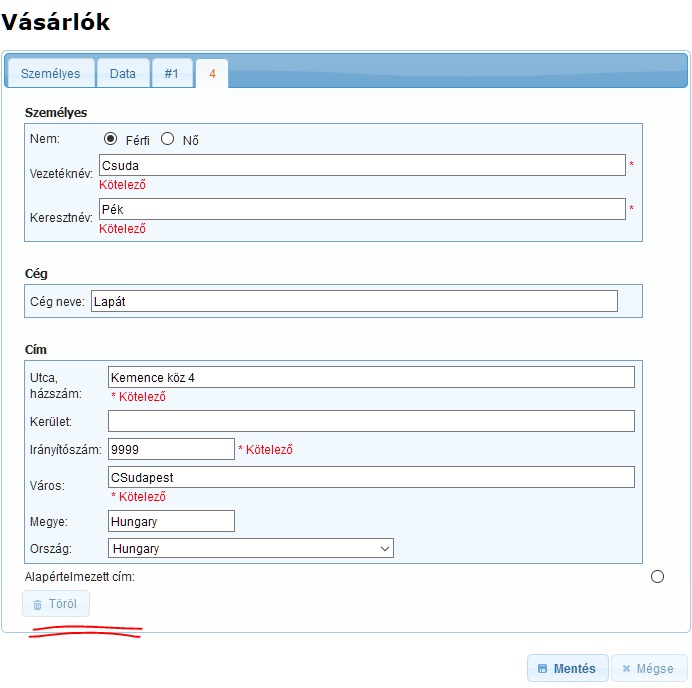
Nem az érintettől megszerzett személyes adat kezelése, személyes adatok javítása
Amennyiben nem hozzájárulással ad meg személyes adatot a vásárló személyes címjegyzékében, az adminisztrációnak szerkesztési és törlési lehetőséget biztosít az új címlista szerkesztő.
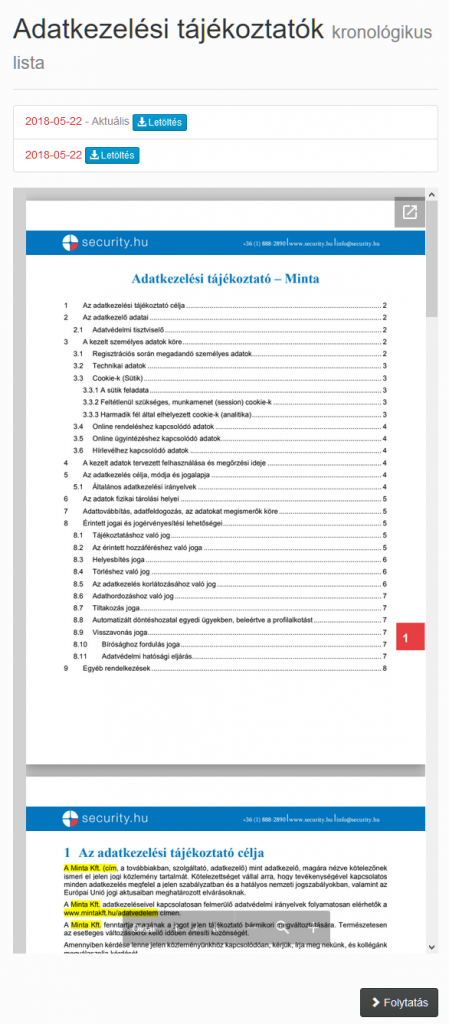
Előzetes adatkezelési tájékoztatás
Az adatkezelési tájékoztatók PDF formátumban listázódnak nyelvi érzékenységgel kronológikusan letölthető gombokkal.
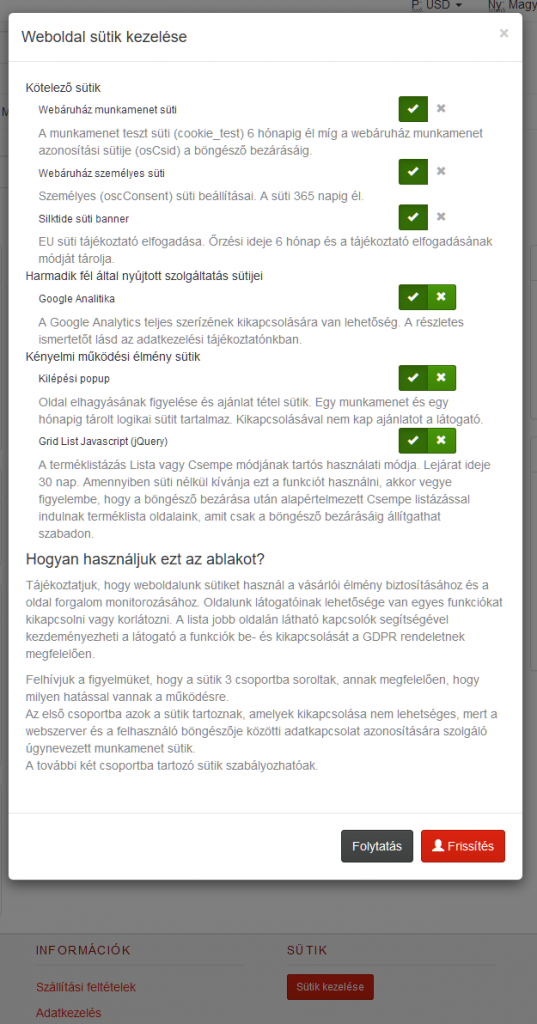
Süti beállítások
Az oldal látogatója állítgathatja a sütiket.
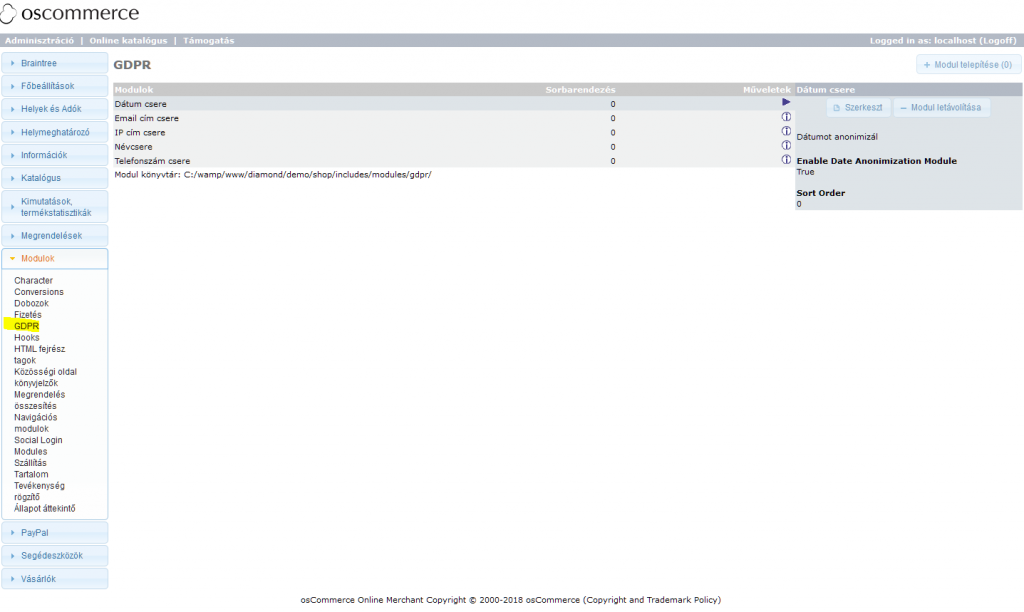
Regisztráció törlése
Regisztrációs fiók törölhető vagy anonimizálható a telepített anonimizálási modullal.
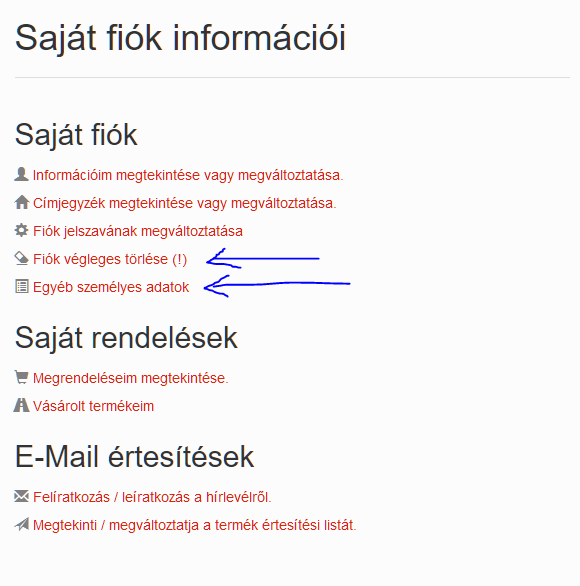
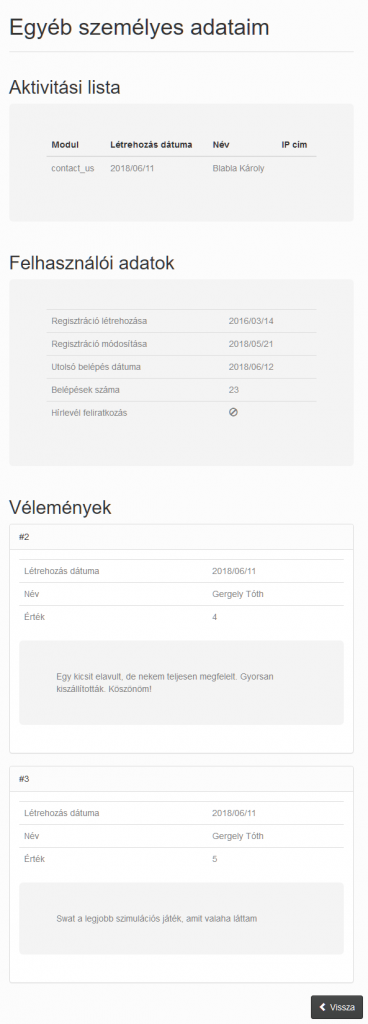
Tájékoztató személyes adatokról, adatkikérés
Egyéb személyes adatok lekérhetőek a vásárlói fiókból.
Anonimizálás
Telepíthető adatmező anonimizáló modulok
Adatátadás fejlesztéshez
Anonimizáló modulokkal adatmentés biztosítása statisztikai elemzéshez és fejlesztésekhez külön adatvédelmi szerződéskötési kötelezettség nélkül.
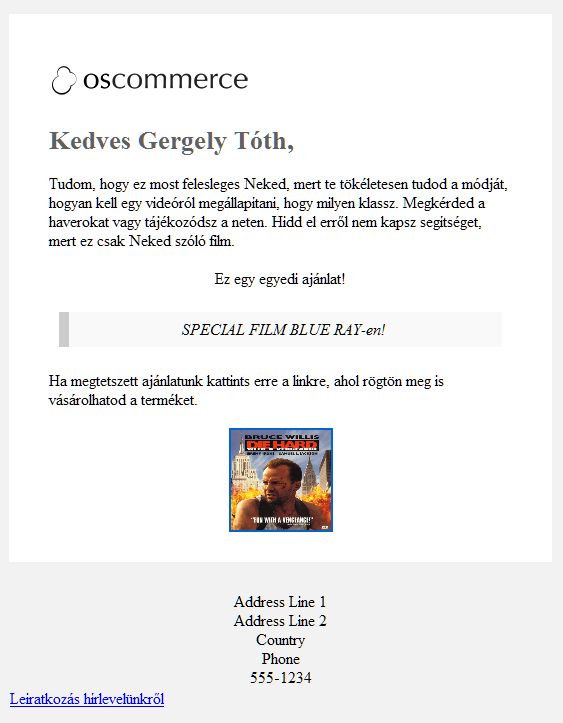
Adatkezelési tájékoztató elfogadása zárt rendszerben és hírlevél feliratkoztatás
Mind a hírlevél, mind az adatkezelés bemutatásra kerül.
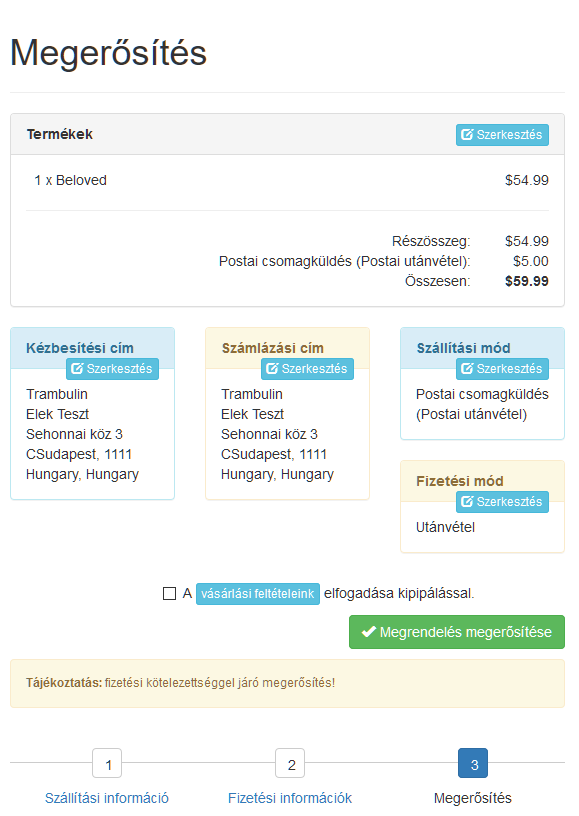
Vásárlási feltételek elfogadása zárt rendszerben
A vásárlás végén a vásárlási feltételek bemutatása popup ablakban illetve a fogyasztóvédelmi tájékoztató szöveg a gomb alatt.
Személyes adat rendszeres törlése
Lehetőség van cron jobok felhasználásával az időszakos adattörléseket elvégezni.
GDPR adatkezelési tájékoztató
Adatkezelés megkezdéséről tájékoztatni kell az érintettet. Ez nem keverendő össze a vásárlást megelőző előzetes tájékoztatóval és a vásárlási feltételekkel, melyet el kell fogadtatni.
Leginkább akkor jellemző, mikor valaki regisztrációs fiókhoz vagy nem regisztrált vásárláshoz személyes adatokat ad meg. Ráutaló magatartással cselekszik annak érdekében, hogy adatot adjon meg, olyan módon, hogy azt bármikor visszavonhassa, megváltoztassa vagy törölje.
A GDPR vonatkozó jogszabály 15 cikke rendelkezik az érintettek hozzáférési jogáról.
Kit érint?
Minden olyan weboldalt, aki magánszemélynek értékesít vagy szolgáltatást nyújt. Természetesen érdemes azoknak is megfontolni az elkészítését, akik csak „céges” ügyfeleket szolgálnak ki, mert ha az adatgyűjtés nem védett ebben a tekintetben, akkor betévedhetnek magánszemélyek is az érintettek körébe.
Mit kell jellemzően kifejteni a tájékoztatóban?
Mi az adatkezelés célja?
Leginkább a vásárláshoz kötött regisztrációs fiók kialakítása jövőbeli vásárlások vagy egy „regisztráció nélküli ” elkövetkező vásárlás lebonyolítása érdekében.
(Szerk. megjegyzés: nem létezik regisztráció nélküli vásárlás, mert adatkezeléssel jár. Helyesen inkább regisztrációs fiók nélküli vásárlást kellene használni.)
Adatok kategóriái
- Jellemzően személyes adatok (név, cím)
- Fiók vagy vásárló azonosító adatok (email cím, jelszó)
- Címlisták (számlázáshoz, szállításhoz)
- Vélemények
- Viselkedési jellemzők, preferenciák
Címzettek listája
Azon leginkább harmadik fél adatfeldolgozói, akiknek személyes adatokat adunk át. (webhost, szállítók, bankok, pénzügyi szolgáltatók, számlázás, facebook, google, stb)
Személyes adatok tárolásának tervezett időtartama
Itt érdemes mérlegelni az adatbiztonság és a célszerűség szempontjait. Inaktív regisztrációt nem érdemes a végtelenségig kitartani, mert adatkezelőnek kötelezettsége az adatkezelés elveinek is megfelelni, azaz csak pontos adatokat tárolhat. Ha valami rossz vagy kétséges, azt inkább szabályok alapján semmisítsük meg.
Adatincidensek kockázata az idő múlásával nő, amit nem mindig indokolt felvállalni.
A regisztráltakkal történő rendszeres (3 havonta egy levél) kapcsolattartás például lehet egy indokolt magyarázat az adatok megtartására, amiben lehet üzleti ajánlatot is tenni illetve az adatkezelés fenntartásának szükségességét is meg lehet kérdezni.
Tájékoztatás az adathelyesbítésről, törlésről, korlátozásról
Jellemzően a regisztrációs fiókkal rendelkezők részére kialakítva rendelkezésre áll a személyes adatok betekintése és módosítása.
Nem regisztrált vásárlók esetén az adatkezelés jóval macerásabb adminisztrációs tevékenység, mely belső szabályozásokat is követel. Ilyen esetekben a tájékoztatást ki kell terjeszteni a megrendeléseknél elmentett személyes vásárlói adatokra is. Ha valaki betekintést szeretne kapni korábbi rendelésére vonatkozólag, akkor ahhoz külön tokenes link és programmodul vagy elektronikus dokumentum kell.
Nem regisztrált vásárlások esetén a korábbi rendelésekben tárolt személyes adatok kezeléséről és tervezett időtartamáról (lásd előző pont) is rendelkezni kell!
Nem az érintettől kapott személyes adat
Jellemzően a havernak szomszédnak kiküldött csomag, mely a címlistákban megadható. Lásd 14 cikk 1) c pont!
Cég adatokra ez nem vonatkozik, bár felmerülhet jogalap, hogy milyen minőségben rendel magánszemély cégnek valamit.
Ha jól értelmezzük a jogszabályt, akkor ide kell valami nyilatkozatot is beszerezni. Megajándékozottakat a csomagban tájékoztatni kell kitől kapták a csomagot és minek alapján küldte a shop, illetve adatkezeléssel szemben mindenféle jog megilleti a címzettet is!
Felügyeleti hatóságok
Név, cím és panasztételi jogok
Automatizált döntéshozatali eljárások
Tekintettel a profilozásokra ennek várható hatásairól és következményeiről leírást kell adni, annak érdekében, hogy az érintett dönteni tudjon.
(facebook, addwords, email stb)
Harmadik féltől származó adatgyűjtés
Jellemzően Facebook, Google és kell egy felhasználói oldal, ahol kikapcsolható a weboldalon a FB pont illetve a Google cookie szolgáltatása.
Források:
https://www.facebook.com/legal/terms/businesstools
OTP Simple fizetési App
Elkészült a PayU modult felváltó OTP Simple fizetési alkalmazásának oscommerce v2.3.4 verzióra írt adaptációja.
A fizetési modulok közül egy gyors és tényleg a nevében is megmutatkozó egyszerű applikációt kapunk. Az OTP Mobil Kft. révén üzemeltetett szolgáltatás teljes egészében lefedi a kisebb forgalmú webshopok online fizetési igényeit.
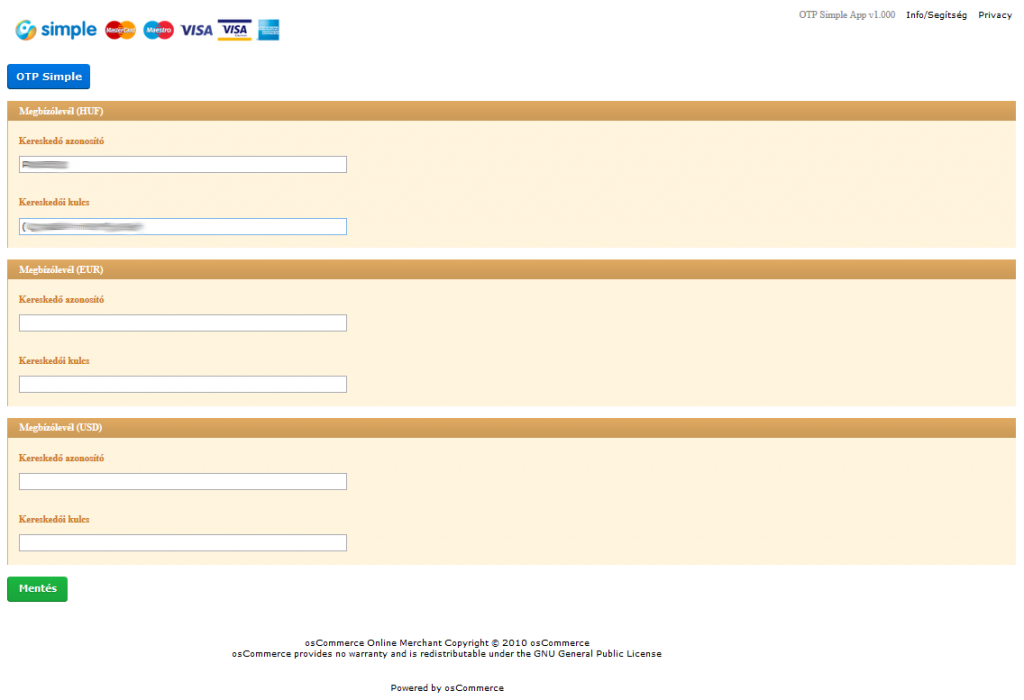
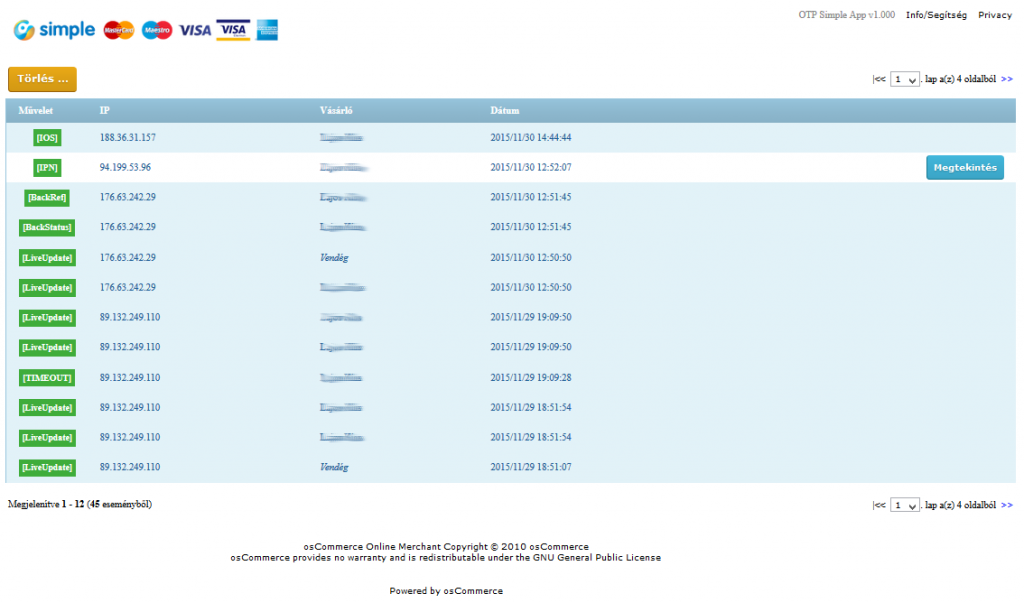
Logok, beállítás
Az applikáció a PayPal App alapjaira épített vázon nyugszik. Első kiadása műveleti logot készít a már megszokott PayPal app formában. Lehetőségünk van a Simple megbízólevelet a három leszerződhető valutanemben elkészíteni, ám az első verzió még csak a HUF accountját tudja majd használni.
Váz
A fizetési modul a legújabb PayU SDK csomagjára épült. Az orders (rendelések) fülei között feltűnik a Simple IOS (Instan Order Status) és a gyors Simple admin elérési gombja.
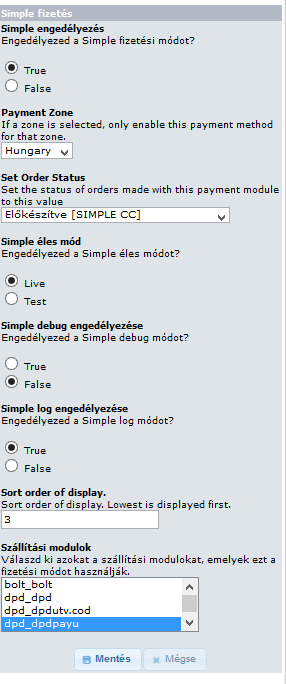
A beállításokban a megszokott Live és Sandbox fiókok között pillanatok alatt átválthatunk.
A Simple előnye, hogy bármilyen eszközön megjeleníthető, mobilbarát és mobilon használható app is létezik hozzá.
Az első verzió tesztidőszaka 2016 januárjáig tart később jelennek meg a frissítések.
A modul várható ára 20.000HUF+Áfa körül alakulhat egy éves verziókövetéssel.
Első vásárlók most féláron kapják meg a teszt verziót 2016 január 31-ig bezárólag.
ingyenes szállítás
Az ingyenes szállítás beállítási módjai oscommerce v2-ben
Kétféle módon állíthatjuk be az ingyenes szállítást. Az első módszer a szállítási modulokban használható skálázás szerint, a másik módszer a globális minden szállítási módra kiterjedő beállítás a rendelés összesítő modulokban
A szállítási modulokban való finom hangolás lehetővé teszi, hogy egy-egy szállítási metódust ingyenessé tegyünk bizonyos rendelés határ esetén, míg a globális beállítás kikapcsolja az összes szállítási modult. és „free shipping”-re kapcsol. Ilyen esetben a vevő alapértelmezett szállítási címe lép életbe.
Termék listázás
Hogyan listázzuk a termékeket oscommerce v2.3 rendszerben?
Elkészült a grid rendszer alatt használható termék lapocskás paraméterezhető listázás. 1-5 oszlopban kényelmesen azonos doboz magasságokkal és pontosan a grid rácsra illesztve jeleníthetjük meg „div”-esen termékeinket.
Hirdetés hatékonyság elemzés
Internetes hirdetések hatékonyságának elemzése internetes eszközökkel mamár rendkívül egyszerű művelet. Alkalmazott eszközeink egy google analitics esetleg más statisztikát készítő alkalmazás lehet és szükségünk van egy belső kimutatásra az internetes vásárlásokról. A számítás elvégzéséhez ingyenes táblázatkezelőt használunk és előállítjuk a számításhoz szükséges input adatokat. Milyen esetekben kerülhetjük el a pénzkidobást? Nézzünk rá konkrét példákat!
Hirdetés hatékonyság elemzés bővebben…
Fájl létrehozása különböző operációs rendszerekben
Egy kis fájl kezelési probléma
Hogyan hozhatok létre fájlt Total Commanderben windows operációs rendszer alatt?
Fájl létrehozása különböző operációs rendszerekben bővebben…
Képkezelés oscommerceben
Példaként a CKEditor ingyenes HTML kód szerkesztőt vizsgáltam meg, de természetesen a TinyMce és más alkalmazások is szóba kerülhetnek, mivel a következő lényeges hiányossággal találkozhatunk. Nincs képfeltöltő, illetve a képek megjelenítése az adminisztrációs oldalon „sántit”. Igényesebb felhasználás esetén jó lenne az images mappa tartalmát áttekinthetőbben látni, esetleg operációs szintű fájlkezelést megvalósítani. Gondolok itt a képek másolására, átnevezésére, áthelyezésére, könyvtárak manipulására, listázásokra és a többi olyan funkcióra, ami egy személyi számítógépen magától értetődik. Az itt leírtak iránymutatásként szolgálnak, azok alkalmazása nem kötelező érvényű. Így tegyen mindenki belátása szerint.
Előzetes javaslatok
1. Személy szerint nem javallom a direkt elérési útvonalak alkalmazását a „raltive path”-t „http://ezazendomanem.hu/images/kep.jpg”, hanem helyette a bevált rövid (abszolút főoldalast) a „/images/kep.jpg” alkalmaznám, mert esetleg könnyen lehet költöztetni az oldalt másik hostingra.
2. Találtam egy kcfinder megoldást. A telepítése során a catalog/usefiles mappára kell hivatkozni a config.php-jában és a képmegjelenítés is kifogástalan lesz a CKEditorban.
Kérdés: de hogyan lehet a /userfiles könyvtárat a számunkra szimpatikusabb /images-re változtatni?
Válasz: a kérdés alkalmazás függő programozást igényel.
3. A képfeltöltéshez javaslom annak, aki jártas már php kódok készítésében, az néhány perc alatt átírhatja az oscommerce v2.3.1 catalog/admin/store_logo.php fájlt egy komoly kis képfeltöltő alkalmazássá, ötvözve a fájl managerrel, illetve használhatunk számtalan ingyenes képfeltöltő php scriptet is.
A képfeltöltés könyvtárát előre a scriptben meg szoktam határozni, így amikor hivatkozom a html editor képlinkjében, akkor csak ennyi a dolgom: „/userfiles/eloremeghatarozott_utvonal/image.jpg”.
4. Szándékosan nem használok ékezetes fáj neveket, bár már átírtam a upload class-t a magyar ékezetek elkerülése érdekében. Ha magyar ékezetes fájlokat töltünk fel, akkor azok nem törölhetők és nem nevezhetőek át egyes linux apache szervereken.
5. Tartsuk szem előtt a képkeresési szokásokat. Ne nevezzük át gyakran képeinket, mivel a webes keresők ezeket is indexelik és olykor hatékonyabban kereshetünk képekkel, mint szöveges tartalommal. Célszerű a fájlneveket a SEO szempontjainak megfelelően kialakítani.
Beállítások
Oscommerce fájlfeltöltés
Az upload class-ban elhelyeztem egy új funkciót:
{code lang:php title:”upload” lines:true hidden:false alias:}function get_file_name() {
return $this–>file[‘name’];
}{/code}
A képfeltöltésben pedig ezt alkalmazom, de persze lehetne más enkódolás is:
{code lang:php title:”funkció” lines:false hidden:true alias:}if ($upload_picture–>parse()) {
$upload_picture–>set_filename(urlencode($upload_picture–>get_file_name())); //preventing linux file handling errors
.
.
.
}{/code}
A userfiles mappa beállítása egyszerűbben kcfindernél
ckeditor config.js
egészítsük ki a fájlt:
{code lang:javascript title:”config” lines:false hidden:true alias:}CKEDITOR.editorConfig = function( config )
{
// Define changes to default configuration here. For example:
// config.language = ‘fr’;
// config.uiColor = ‘#AADC6E’;
config.filebrowserBrowseUrl = ‘ext/kcfinder/browse.php?type=file‘;
config.filebrowserImageBrowseUrl = ‘ext/kcfinder/browse.php?type=image’;
config.filebrowserFlashBrowseUrl = ‘ext/kcfinder/browse.php?type=flash’;
config.filebrowserUploadUrl = ‘ext/kcfinder/upload.php?type=file‘;
config.filebrowserImageUploadUrl = ‘ext/kcfinder/upload.php?type=image’;
config.filebrowserFlashUploadUrl = ‘ext/kcfinder/upload.php?type=flash’;
};{/code}
A beállítási sorokban az „=image” illetve a „=file” a kcfinder config.php-ja szerinti types-t használja. Az útvonalra figyeljünk, ami a telepítésünktől függ.
kcfinder config.php-ban is állítunk.
{code lang:javascript title:”config2″ lines:false hidden:true alias:}// CKEditor & FCKEditor types
‘file‘ => „”,
‘flash’ => „swf”,
‘image’ => „*img”,{/code}
A file lehet files az image lehet images illetve akármi. A hatása a „catalog” mappában létrejövő mappanevekre vonatkozik.
Összefoglalás
A tapasztalatok arra sarkallottak, hogy a userfiles mappa illetve egy teljesen egyedi mapparendszer kihagyása érdekében minél szorosabban kötődjek az oscommerce fájlrendszeréhez. A szabványosítás jobban elősegíti más alkalmazások integrálását és nem okoz jövőben fölösleges fejtörést.
Egyszerűbb megoldás
Telepítsünk már létező bővítményt az oscommerce bővítményei közül. Mire átállítottam az alapjaiban v2.2-re készült alkalmazást v2.3.1-re ráment egy nap, de már működik  és teljesen megérte. Az images könyvtár a feltöltés könyvtára lett. Hurrá! És milyen jó mivel abszolút és relatív elérési útvonalakkal is lehet dolgozni. Mivel a PDW File Browser v1.3 beta alkalmazás más módon is használható és nem csak a cKEditor, hanem a TinyMce részére is elérhető itt élőben is kipróbálhatjuk: http://www.neele.name
és teljesen megérte. Az images könyvtár a feltöltés könyvtára lett. Hurrá! És milyen jó mivel abszolút és relatív elérési útvonalakkal is lehet dolgozni. Mivel a PDW File Browser v1.3 beta alkalmazás más módon is használható és nem csak a cKEditor, hanem a TinyMce részére is elérhető itt élőben is kipróbálhatjuk: http://www.neele.name
Kép cache tippek
A böngészés gyorsítása érdekében be szoktuk állítani a html headerben, hogy a képek a böngésző gyorsítótárában mennyi ideig őrződjenek frissítés nélkül. Igen ám de van úgy, hogy egyes képeket, mint pl a captcha kódkép szeretnénk néha frissíteni, de nem a böngészővel, hanem mondjuk egy frissít gombbal. A htaccess fájlban alkalmazott leggyakoribb korlátozást egy kis trükk segítségével tudjuk feloldani.
{code lang:php title:”htaccess1″ lines:false hidden:true alias:}# egy het
<FilesMatch „.(gif|jpe?g|png)$”>
Header set Cache–Control „max–age=604800″
</FilesMatch>{/code}
A fenti kódrészletben a 4 fő kiterjesztést gyorsító tárazzuk (gif,jpeg,jpg és png). Ha figyelembe vesszük, hogy a jpg és a jpeg kiterjesztés fizikailag azonos képtípust tartalmaz, akkor kihasználhatjuk a különbséget. Ha a captcha kódkép jpeg kiterjesztést használ, akkor nem kerül gyorsítótárba. Javaslom minden hasonló frissítés igényű képnél a lenti beállítást.
{code lang:php title:”htaccess2″ lines:false hidden:true alias:}# egy het a jpeg formatum direkt kihagyva a captcha miatt
<FilesMatch „.(gif|jpg|png)$”>
Header set Cache–Control „max–age=604800″
</FilesMatch>{/code}
Remélem az összegyűjtött tapasztalat mások segítségére is szolgál.
Internet Explorer és a zónák
Internet Explorer és a többi böngésző beállítása a webshophoz
Előfordulhat, hogy a vásárló nem tud bejelentkezni az oldalra Internet Explorer használatakor.
Az oka nagyon egyszerű, mert engedélyezett zónán kívül van az áruházunk webcíme.
Megoldás
A vásárló engedélyezze a webhely számára az adatok elküldését a böngészője beállításaiban
Kiegészítés a Login oldalra
Adjunk a belépő (login.php) oldalhoz kiegészítő szöveget a böngésző beállításáról, hogy használni tudja
a vásárló az áruházat